本笔记基于B站黑马程序员视频教程
HTML
便捷使用
!自动补全HTML代码框架h1自动补全h1标签ctrl+d可以不断选择相同内容的文本 进行多处编辑标签
标签的 alt 属性:它规定在图像无法显示时的替代文本。
title属性:鼠标悬停时显示的提示文本
width和height控制图片的长宽
a超链接标签 链接处写#表示空链接target="_blank"表示在新窗口打开audio音频标签video视频标签列表标签
- 无序列表:
ul标签中只允许出现li标签,li标签中可以包含其他标签 - 有序列表:
ol标签 - 自定义列表:
dl标签
- 无序列表:
表格标签:
table、tr、tdrowspan、colspan设定单元格的行列长度表单标签
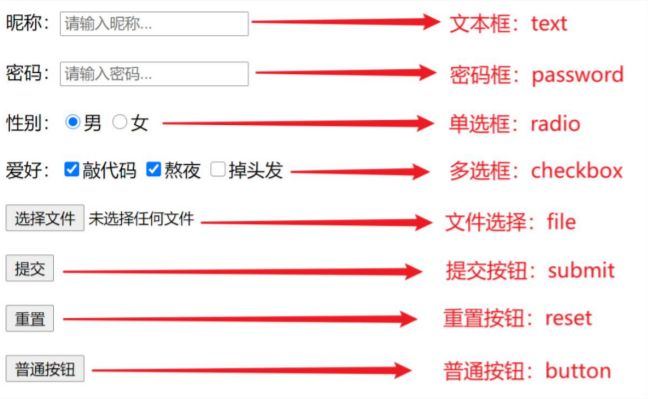
input:属性——placeholder、不同type对应的不同类型
button按钮select、option下拉菜单textarea文本域标签label绑定内容与表单标签的关系语义化标签
div、span:没有语义header、nav、footer、aside、section、article:有语义的布局标签
字符实体
HTML中存在空格合并现象
表示空格等等
HTML学完之后大多数标签都只是过了一遍,用的时候还需要再查
或者看黑马视频的资料(PPT/XMind)
CSS
CSS基础
CSS:层叠样式表
作用是给HTML设置样式
CSS引入方式:
内嵌式:写在style标签中
外联式:写在一个单独的.css文件中
行内式:写在标签的style属性中

选择器:
标签选择器
类选择器,用
.+名字来定义id选择器,用
#+名字来定义,是用来配合js的,只能出现一次通配符选择器,用
*定义CSS:层叠样式表,后面的样式覆盖前面的
div标签相比于p标签没有任何特殊的效果,更常用
CSS的一堆属性需要多写多熟悉,慢慢记忆
CSS进阶
待续..
- 本文链接:https://wan-nan.github.io/2022/01/25/HTML5-CSS3%E5%85%A5%E9%97%A8/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。